If you’ve ever stared at your website wondering whether that gorgeous title on your hero image is actually helping your SEO or just looks pretty—you’re not alone. Header tags might seem like a small detail, but they do a lot of heavy lifting when it comes to how Google (and your audience) understands your website content structure.
As a photographer-turned-SEO-educator, I’ve worked with enough Showit and Squarespace sites to know creatives aren’t trying to become developers—you just want your content to work smarter and actually get seen online. So let’s break down header tags, why they matter, and how to actually use them without getting lost in the tech weeds.
What Are Header Tags?
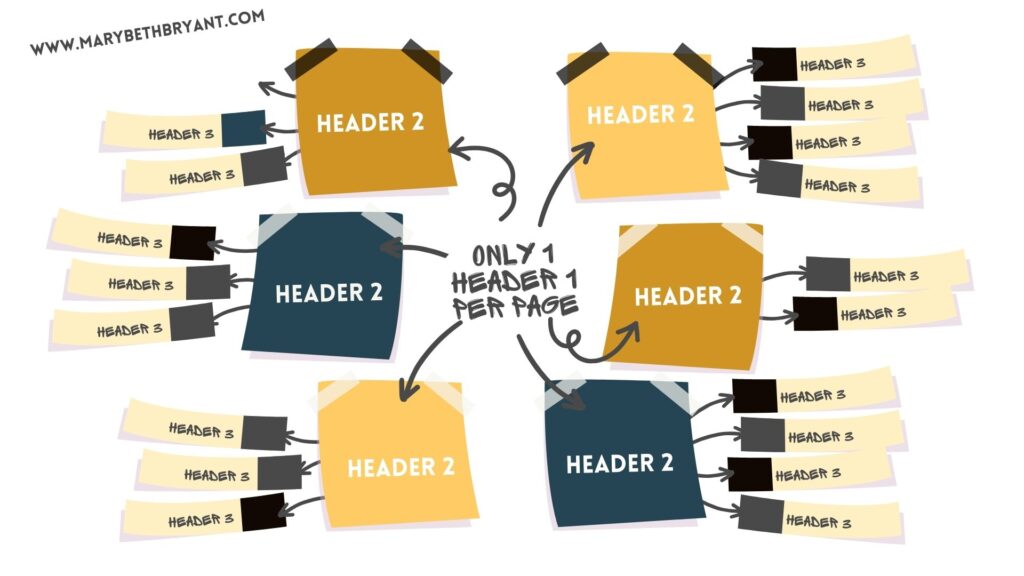
Header tags are HTML elements (H1 through H6) that structure your content into a hierarchy. Think of them like the table of contents for your web page.
- H1 is your main headline.
- H2 is for key sections.
- H3 supports your H2s with more detail.
- And it continues on down (though most of us rarely use beyond H3).
Header tags give both humans and search engines a roadmap to your content.
HTML Tags (as they are sometimes called) create visual breaks for your readers and tell Google what’s most important on the page. A well-structured post isn’t just easier to read—it also gives you a better shot at ranking higher in search results. Especially when you’re using key phrases that support your SEO goals for each page. Not sure how to pick the right phrase? You can check out this guide to choosing the right keyphrase.
Why Do Header Tags Matter for SEO?
Using header tags strategically boosts both readability and SEO performance. Here’s how:
- They signal hierarchy: Google uses header tags to understand the layout and priorities of your content. Without them, your page is a wall of text.
- They help with keyword placement: Including your keyphrase (like I used “header tags” in this blog) in an H2 tells Google that section is highly relevant. But stuffing headers with keywords? That’s a no-go. Keep it natural.
- The right ones improve user experience: Skimmable content keeps readers engaged longer—a metric search engines like. Think of them as your content’s visual roadmap. There should be three ways to read your page. Litterally skimming only the top H1, skimming all Header Tags and reading everything letter by letter. They all should convey the same intent/story. Do yours?
If you’ve ever wondered why one blog post ranks and another doesn’t, header tag SEO strategy often plays a role. A page with clear, consistent headers almost always outperforms a jumbled one, even if the content is similar.
H1 vs H2: What’s the Difference?
This is a common mix-up—especially on platforms where you can style text freely. A bold, oversized headline might look like an H1, but it could be coded as an H2 (or not a header at all). Showit users, I’m looking at you. Here’s how they operate differently
- H1: You should only useone per page (full stop). It’s the main headline and should include your primary keyphrase. This is like naming the chapter of a book. Don’t get too creative here.
- H2: These divide your content into logical sections. Use them to support the H1, incorporating secondary keywords naturally. Think of them as subchapters that support your main theme. Some creativity is welcome at this point.
Avoid using H1s for style alone. Just because it looks bold and centered doesn’t mean it’s the right tag. Function beats form here—even in beautifully designed sites. Always verify your H1 is an actual H1 in the code, not just a styled H2.
And here’s the twist: many website builders let you style an H2 to look like an H1, or vice versa. But SEO tools and search engines read the code, not the font size. So when in doubt, inspect your page.
Best Practices for Using Header Tags Strategically
If you’re DIYing your SEO, here’s a checklist to keep things simple and search-friendly:
Header Tag Checklist
- One H1 per page (use your main keyphrase)
- Use H2s to break your content into scannable, logical sections – It’s OK to exercise a bit of creativity with these but try and stay on topic.
- Add H3s when you need to explain or organize content under an H2
- Include relevant keywords in headers, but prioritize clarity over stuffing
- Don’t skip levels (no jumping from H2 to H4)
- Avoid using headers just for design—use them to structure meaning. This can be harder in some website builders than other so just try your best but don’t sacrafice design and voice for SEO gain.
- Check your actual HTML or site settings to confirm header tags are coded correctly
- Maintain consistency across your pages and blog posts
Remember, headers are both for your audience and the algorithm. Make them do double-duty.

Website Content Structure: It’s Not One-Size-Fits-All
Here’s where it gets a little tricky: your website builder might treat header tags differently.
- Showit & WordPress: These platforms give you freedom. You can assign header tags independently from how your text looks. So you can style something to match your design and choose the correct header tag in the backend.
- Squarespace, Wix, Pixieset: These platforms tend to tie tags to design elements. That means changing a headline’s tag might also change its font, size, or alignment—which can be frustrating if you’re just trying to fix SEO.
Always check your platform’s documentation or help center to see how it handles headers. It’s worth the extra step—trust me. A simple H1 mistake on a site-wide template can quietly tank your rankings without you realizing it or really mess up your beautiful site design you’ve worked so hard on.
Also, some platforms will auto-assign H1s to things like your logo or site title. If that’s the case, you need to plan your page content around that limitation.
How to Know If You’re Using Header Tags Right
Not sure if you’ve nailed it? Here’s how to check:
- Use the Inspect Tool: Right-click on your headline or section title in Chrome (or most browsers) and select “Inspect.” A sidebar will open showing the HTML code. You’ll see your tags wrapped in elements like <h1>, <h2>, or <h3>.
- Look at the order: You should see one H1, followed by H2s and H3s in logical order. No jumping from H2 to H4. This is more of an advanced tip but worth noting if that’s where you’re at.
- Scan with tools: There are SEO programs that will show your header structure, like Screaming Frog or SEO Minion. (Just note: some features require a paid plan or browser extension.)
- Prefer human eyes? You can schedule a quick website audit here and I’ll send you a clear breakdown of your headers and opportunities for improvement.
Final Thoughts
Header tags might seem small, but they’re a foundational part of your SEO strategy. They help organize your content, guide your reader, and signal relevance to search engines. If you’re a creative or small business owner doing your own SEO, learning to use them right gives you a serious edge—without needing to code or rewire your entire site.
You don’t have to be techy to be strategic. Just start with one page, one H1, and build from there.
Want more real-world SEO tips for creatives? Check out the full collection of free SEO tools and resources.
